來到Monospace後,
跟隔壁工程師團有了一些機會合作專案。
也因此幸運地向他們學習到很多沒有接觸過的軟體及知識![]()
這次的專案是一個訂便當系統。
因為Monospace每天的午餐都是最標準的訂便當流程,
傳閱菜單、劃自己要的、主揪收菜單收錢找錢、確認沒有漏掉的人後,打電話。
覺得怎麼不自己寫一個線上的訂便當系統呢?
於是這個專案就產生了![]() (可以這樣形容嗎…
(可以這樣形容嗎…
這個專案,小妹擔任的職位是UI介面設計。
從來沒有接觸過的崗位讓我很是緊張,深怕會雷到隊友QAQ
但是小妹的隊友人都超好阿阿阿阿各種包容!!(大哭
初次接觸介面設計,才知道了Wireframe(架構線框圖)這個東西的必要性。
最初小組討論時都是直接畫手稿當作Wireframe,
但小妹一直覺得自己的手稿會讓工程師看不懂阿阿阿!
後來看到另一組的工程師推薦了一個畫Wireframe的軟體,
非常好用!也推薦給大家!![]()

沒錯!就是這個奇怪的笑臉XD
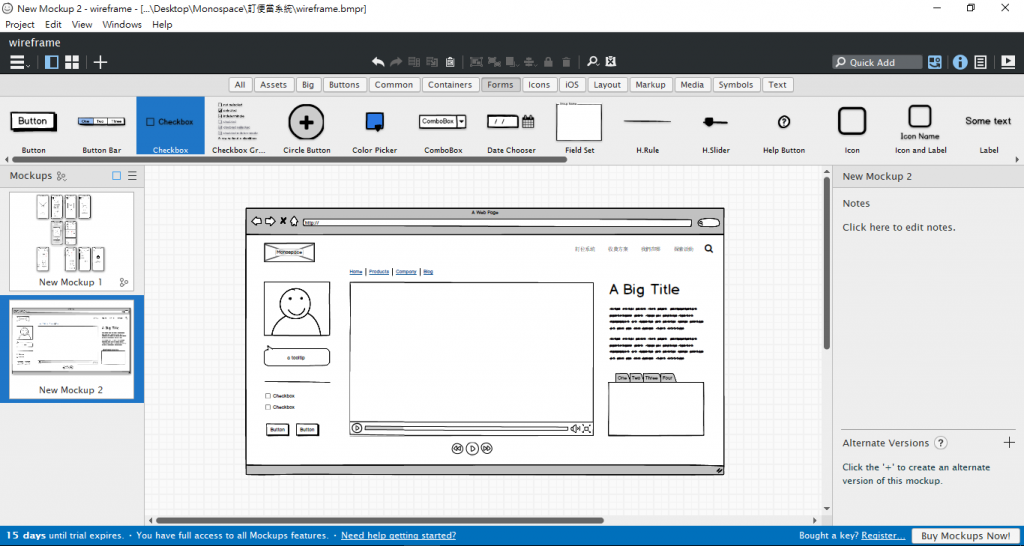
它是個專門畫Wireframe的軟體,裡面都是很可愛的手稿可以直接拉進畫面使用。

笑臉能做到的事情非常多,能使用的元件也有各式各樣。
有網頁的、手機的、iOS的、一堆奇怪按鈕跟框框的(?)
打開的畫面如下:

然後也被大家發現我是載試用版了...
目前破解版只有MAC有,PC沒有RRRR...
被世界拋棄的PC![]()
推薦這個好用的Wireframe軟體給大家,希望能幫助到正在畫Wireframe的你!

隔壁團撒野的工程師來簽到 ![]()
內文還沒更新,先猜是不是我推坑的 MarkMan(馬克鰻) 呢?![]()
哈哈哈哈對!!!!!!!
不愧是大隊長Ryin!!!!XDDDD
不過小妹想分成兩篇來介紹~~~先介紹Balsamiq再來介紹你推坑的MarkMan![]()